| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- border:none;
- border
- html #display #block #inline
- border:0;
- label 태그
- doctype
- label
- @font-face
- html #fontawesome #폰트어썸
- 인터랙티브 웹 클론 #BBC 코로나19가 바꿀 사무실의 미래 #1분코딩
- 시멘틱 태그 #시멘틱 레이아웃
- javacript #javasript 객체 #객체 #배열
- Today
- Total
yeji
Flexbox 본문
css 속성 중에서는 박스를 배치하는 기술이 많이 있습니다. 하지만 그 기술들 중에는 배치라는 단어와는 무관한 기술들도 많이 있습니다. 예를 들어 플로트(float)라는 속성은 '띄우다'라는 의미로, 배치와는 전혀 상관없습니다.
Flex(플렉스)는 Flexible Box, Flexbox 라고 부르기도 합니다.
기존의 속성들로는 박스의 배치 순서를 변경하거나 자유롭게 바꾸는 것이 불가능했습니다. 하지만 플랙서블 박스가 등장하면서 박스 요소들을 다양하고 자유롭게 조작할 수 있게 되었습니다.

Flex 레이아웃을 만들기 위한 기본적인 HTML 구조 입니다.
부모 요소인 div.container를 Flex Container(플렉스 컨테이너) 라고 부르고,
자식 요소인 div.item들을 Flex Item(플렉스 아이템) 이라 부른다.
"컨테이너가 Flex의 영향을 받는 전체 공간이고, 설정된 속성에 따라 각각의 아이템들이 어떤 형태로 배치되는 것"
Flex의 속성들은,
- 컨테이너에 적용하는 속성
- 아이템에 적용하는 속성
이렇게 두 가지로 나뉩니다.
1) Flex 컨테이너에 적용하는 속성들
display: flex;
Flex 컨테이너에 display:flex;를 적용하는게 시작입니다!


Flex 아이템들은 가로 방향으로 배치되고, 자신이 가진 내용물의 width 만큼만 차지하게 됩니다.
마치 inline 요소 처럼요! height는 컨테이너의 높이만큼 늘어납니다. 지금 컨테이너의 height는 100vh로
아이템의 height도 같이 늘어난 걸 볼 수 있습니다.
아이템들이 배치된 방향의 축을 메인축 또는 주축(Main Axis),
메인축과 수직인 축을 수직축 또는 교차축(Cross Axis) 이라고 부릅니다.
배치 방향 설정 (flex-direction)
아이템들이 배치되는 축의 방향을 결정하는 속성입니다.
.container {
flex-direction: row; (기본값)
/* flex-direction: column; */
/* flex-direction: row-reverse; */
/* flex-direction: column-reverse; */
}

row (기본값)
아이템들이 왼쪽에서 오른쪽으로 배치됩니다. 주축이 가로, 교차축은 세로
row-reverse
아이템들이 역순으로 가로 배치됩니다.
column
아이템들이 세로 방향으로 배치, 위에서 아래로 배치됩니다.
column-reverse
아이템들이 역순으로 세로 배치 됩니다.
flex-wrap (줄넘김 처리 설정)
컨테이너가 더 이상 아이템들을 한 줄에 담을 여유 공간이 없을 때 아이템 줄바꿈을 어떻게 할 지 결정하는 속성입니다.
.container {
flex-wrap: nowrap;
/* flex-wrap: wrap; */
/* flew-wrap: wrap-reverse; */
}
nowrap (기본값)
줄바꿈 하지않고 박스를 한 줄로 배치하며 기본값입니다. 넘치면 그냥 삐져나감.
wrap
줄바꿈을 합니다. float이나 inline-block으로 배치한 요소들과 비슷하게 동작.
wrap-reverse
줄바꿈을 하는데, 아이템을 역순으로 배치한다.
flex-flow
flex-direction과 flex-wrap을 한꺼번에 지정할 수 있는 단축 속성.
flex-direction, flex-wrap의 순으로 한 칸 떼고 써주면 됩니다.
.container {
flex-flow: row wrap;
/* 아래의 두 줄을 줄여 쓴 것 */
/* flex-direction:row; */
/* flex-wrap: wrap; */
}
정렬 => "justify" 는 메인축 방향으로 정렬
"align"은 수직축 방향으로 정렬
메인축 방향 정렬 (justify-content)
.container {
justify-content: flex-start;
/* justify-content: flex-end; */
/* justify-content: center; */
/* justify-content: space-between; */
/* justify-content: space-around; */
/* justify-content: space-evenly; */
}
flex-start (기본값)
아이템들을 시작점으로 정렬합니다.
flex-direction이 row(가로 배치)일 땐 왼쪽, column(세로 배치)일 땐 위 입니다.
flex-end
아이템들을 끝점으로 정렬합니다.
flex-direction이 row(가로 배치)일 땐 오른쪽, column(세로 배치)일 땐 아래입니다.
center
아이템들을 가운데로 정렬합니다.
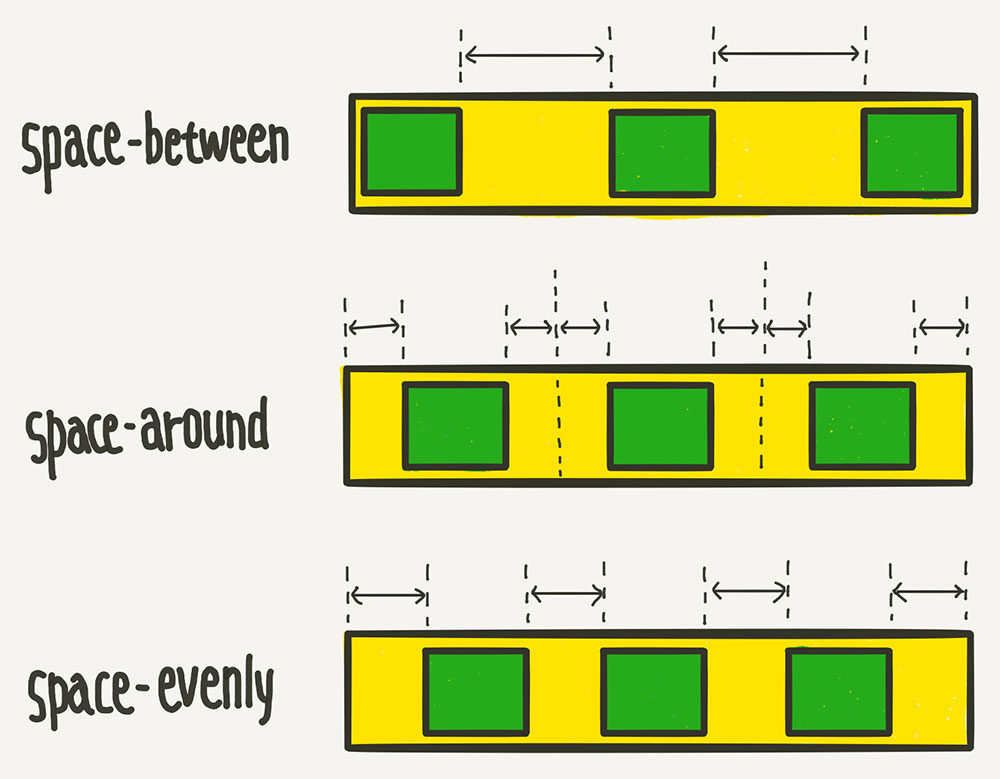
space-between
아이템들의 "사이(between)"에 균일한 간격을 만들어 줍니다.
space-around
아이템들의 "둘레(around)"에 균일한 간격을 만들어 줍니다.
space-evenly
아이템들의 사이와 양 끝에 균일한 간격을 만들어 줍니다.
주의! IE와 엣지(Edge)에서는 지원되지 않습니다.

수직축 방향 정렬 (align-items)
.container {
align-items: stretch;
/* align-items: flex-start; */
/* align-items: flex-end; */
/* align-items: center; */
/* align-items: baseline; */
}
stretch (기본값)
아이템들이 수직축 방향으로 끝까지 쭈욱 늘어납니다.
flex-start
아이템들을 시작점으로 정렬합니다.
flex-direction이 row(가로 배치)일 때는 위, column(세로 배치)일 때는 왼쪽입니다.
flex-end
아이템들을 끝으로 정렬합니다.
flex-direction이 row(가로 배치)일 때는 아래, column(세로 배치)일 때는 오른쪽입니다.
center
아이템들을 가운데로 정렬합니다.
baseline
아이템들을 텍스트 베이스라인 기준으로 정렬합니다.
여러 행 정렬 (align-content)
flex-wrap:wrap; 이 설정된 상태에서, 아이템들의 행이 2줄 이상 되었을 때의 수직축 방향
정렬을 결정하는 속성 입니다.
.container {
flex-wrap: wrap;
align-content: stretch;
/* align-content: flex-start; */
/* align-content: flex-end; */
/* align-content: center; */
/* align-content: space-between; */
/* align-content: space-around; */
/* align-content: space-evenly; */
}
2) Flex 아이템에 적용하는 속성들
유연한 박스의 기본영역 (flex-basis)
flex-basis는 Flex 아이템의 기본 크기를 설정합니다. (flex-direction이 row일 때는 너비, column일 때는 높이)
.item {
flex-basis: auto; /* 기본값 */
/* flex-basis: 0; */
/* flex-basis: 50%; */
/* flex-basis: 300px; */
/* flex-basis: 10rem; */
/* flex-basis: centent; */
}
flex-basis의 값으로는 우리가 width, height 등에 사용하는 각종 단위의 수가 들어갈 수 있습니다.
유연하게 늘리기(flex-grow)
플랙서블 박스에 여백이 있을 때 플렉스 아이템의 크기를 늘일 수 있는 속성입니다.
속성값은 비율로 설정합니다. 단 음수값은 사용할 수 없습니다.
.item {
flex-grow: 1;
/* flex-grow: 0; */ 기본값
}
flew-grow에 들어가는 숫자의미 => 아이템들의 flex-basis를 제외한 여백 부분을
flex-grow에 지정된 숫자의 비율로 나누어 가진다고 생각하면 됩니다.
/* 1:2:1의 비율로 세팅할 경우 */
.item:nth-child(1) { flex-grow:1; }
.item:nth-child(2) { flex-grow:2; }
.item:nth-child(3) { flex-grow:1; }

유연하게 줄이기(flex-shrink)
flex-shrink는 flex-grow와 쌍을 이루는 속성으로, 아이템이 flex-basis의 값보다 작아질 수 있는지를 결정합니다.
숫자값이 들어가는데, 몇이든 일단 0보다 큰 값이 세팅이 되면 해당 아이템이 유연한(Flexible)박스로 변하고
flex-basis 보다 작아집니다.
수직축으로 아이템 정렬 (align-self)
align-items가 전체 아이템의 수직축 방향 정렬이라면, align-self는 해당 아이템의 수직축 방향 정렬입니다.
.item {
align-self: auto; (기본값)
/* align-self: stretch; */
/* align-self: flex-start; */
/* align-self: flex-end; */
/* align-self: center; */
/* align-self: baseline; */
}
기본값은 auto로, 기본적으로 align-items 설정을 상속 받습니다.
align-self는 align-items 보다 우선권이 있습니다. 전체 설정보다 각각의 개별 설정이 우선한다는 것!
배치순서 order
각 아이템들의 시각적 나열 순서를 결정하는 속성.
숫자 값이 들어가며, 작은 숫자일 수록 먼저 배치됩니다.
시각적인 순서일 뿐, HTML 자체의 구조를 바꾸는 것은 아니므로 접근성 측면에서 주의하셔야 합니다.
.item:nth-child(1) { order:3; }
.item:nth-child(2) { order:1; }
.item:nth-child(3) { order:2; }
'CSS' 카테고리의 다른 글
| IR기법 (0) | 2021.02.23 |
|---|---|
| CSS 가로 정렬? inline-block과 float중 어떤 것을 써야 할까? (0) | 2021.02.09 |
| heigth:100% (0) | 2020.06.09 |
| display: table, table-cell / table-layout : fixed (0) | 2020.05.10 |
| text-align : center / margin : 0 auto (0) | 2020.05.09 |

