| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- border
- html #display #block #inline
- 인터랙티브 웹 클론 #BBC 코로나19가 바꿀 사무실의 미래 #1분코딩
- @font-face
- doctype
- label
- label 태그
- border:0;
- javacript #javasript 객체 #객체 #배열
- border:none;
- html #fontawesome #폰트어썸
- 시멘틱 태그 #시멘틱 레이아웃
- Today
- Total
yeji
시멘틱 마크업 본문
웹페이지를 구성하는 HTML 코드를 생성할 때 div로만 짜는 경우가 있습니다.

그러나 HTML5에서는 <header> <main> <footer> 등 이와 같은 태그들이 추가되었습니다.
시멘틱 태그랑 마크업 대상 컨텐트가 화면에 표현되는 방식을 결정하기 위함이 아닌, 해당 컨텐트에 어떤 의미(역할 또는 목적)를 부여하기 위해서 사용되는 태그입니다.
다시 말해서 위에 코드 중 <div class="header">를 <header>로 변경한다고 해서, 일반 사용자가 봤을 때 어떤 시각적인 변화가 일어나는 것은 아니지만, 일반 사용자가 아닌 검색엔진, 스크린 리더, 개발자들에게는 큰 의미를 가져다 줍니다.
시멘틱 마크업의 효과
검색 엔진이 웹사이트를 크롤링할 때는 웹페이지가 시각적으로 어떻게 보이는지가 이닌 웹페이지가 담고 있는 데이터에 초점을 둘 수 밖에 없습니다.
따라서 해당 웹페이지가 전체적으로 어떤 구조를 가지고, 최상위 제목이 무엇이며, 그 안에 컨텐츠가 어떻게 구성되어 있는지가 중요합니다. 하지만, 모든 컨텐트가 <div> 태그로만 마크업이 되어 있다면, 검색 엔진이 효과적으로 해당 웹페이지를 분석하기 어려울 것입니다. 따라서 검색 엔진 최적화, 즉 SEO(Search Engine Optimization) 측면에서 시멘틱 태그를 적지적소에 사용하는 것은 매우 중요한 부분입니다.
스크린 리더의 경우, 시각 장애를 가지신 분들에게 브라우저의 내용을 음성으로 안내줘야 하는데, 마찬가지로 시멘틱 마크업이 적용되지 않은 웹페이지의 구조나 내용을 파악하기 어려울 것입니다.
마지막으로, 내가 작성한 HTML 코드를 다른 개발자가 읽을 때, 또는 오랜 시간이 흐른 후 내가 다시 읽을 때, 시멘틱 태그가 적절히 사용되어 있다면 코드만 읽어봐도 대강 웹페이지가 어떻게 구성되어 있는지 쉽게 파악이 가능할 것입니다. 하지만 <div> 태그로만 마크업된 웹페이지의 경우, 브라우저로 열어보기 전까지 파악이 쉽지 않을 것입니다.
시멘틱 레이아웃 (헤더 영역)
<header> 태그로 마크업된 헤더 영역은 일반적으로 웹사이트의 로고와 소개글 그리고 메인메뉴가 위치하게 됩니다.
<h1> 태그는 최상위 제목을 마크업하기 위해서 쓰이는데, 일반적인 웹페이지에서는 대부분 하나만 존재하게 됩니다.
<nav> 태그는 웹페이지의 메인 네비게이션을 마크업할 때 쓰입니다.

시멘틱 레이아웃 (메인 영역)
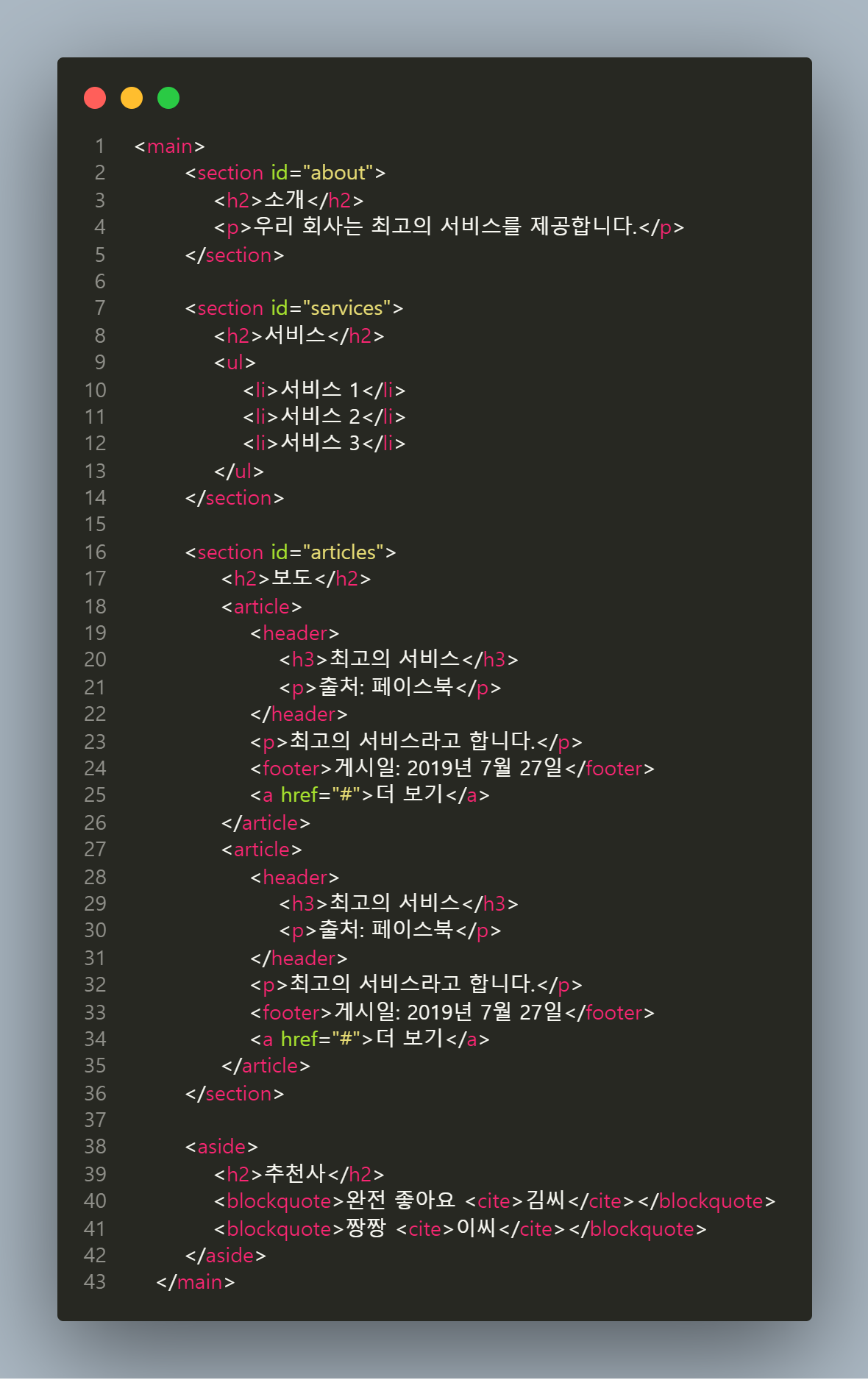
웹사이트의 컨텐츠를 담고 있는 메인 영역은 <main> 태그로 마크업하는데, <main> 태그는 하나의 웹 페이지 내에서 하나만 존재하는 것이 일반적입니다. 메인 영역 내에서 하위 영역 구분은 <selection> <article> <asdie> 태그가 주로 사용됩니다.

위 예제에서 또 <header> 와 <footer>를 사용한 것처럼, 웹페이지의 최상위 영역 뿐만 아니라 하위 영역에서도 사용될 수 있습니다.
시멘틱 레이아웃 (푸터 영역)

<footer> 태그로 둘러쌓인 풋터 영역은 일반적으로 웹사이트의 저작권 정보나 연락처와 같은 메타 데이터가 위치하게 됩니다.
'HTML' 카테고리의 다른 글
| <lable> (0) | 2022.02.23 |
|---|---|
| DOCTYPE (0) | 2021.04.05 |
| 구글폰트(GoogleFont) 사용하기 (0) | 2020.05.09 |
| 폰트어썸(FontAwesome) 사용하기 (0) | 2020.05.09 |
| display 속성 정리 (0) | 2020.05.09 |


